Evolving Cyborgs
A better gamified habit tracker
 See Code
See Code
My Role
Owner, designer and sole creator of a personal project
The Problem
I've always enjoyed playing video games but the older I get, the more frustrating it feels to only be able to affect the digital world. I wanted to find a way that I could still feel like I'm playing a game, but do it in the physical world. In my searching for a solution to this problem, I began to learn about gamified habit trackers.
What is a gamified habit tracker?
Gamified habit trackers are a genre of app in which elements from video games (such as experience, levels, acheievements and character stats) are used to provide additional motivation to the user to help them complete real world tasks.
Why existing apps didn't work
I couldn't find any apps out there which worked for me. I kept running into one of the following problems:
Giving rewards and punishments is one of the most effective known ways of creating behaviour change as it causes positive and negative associations with a specific behaviour. But if you are not careful with your timing of feedback, you can easily cause counterproductive situations. I found many apps were not careful with this feedback.
For example, they would punish the user (usually by losing health, gold, or experience) when something like a habit was not completed. The issue here is that this punishment was applied the next time a user would log in. This made it easy to avoid the punishment simply by avoiding using the app.
The Solution
I decided that the only way of solving these problems is if I made an application myself. This project is what originally encouraged me to learn web development
Timeline: Jan 2022 - Present
Technology Used
- Svelte (frontend)
- Supabase (backend)
Design Process
After my issues with structuring data on Firebase, I decided to rebuild the app using Supabase instead. This required a total overhaul of how data was processed and stored. Around this same time, I found myself experimenting with Svelte - an frontend alternative to Vue. I quickly fell in love with Svelte and I decided to use it to create the app instead of Vue.
These two factors combined resulted in the need to do a complete rewrite of the existing code. The existing UI/UX for the app stayed nearly identical, as there were no issues with this area and Svelte code looks and performs quite similarly to Vue, meaning there were large sections of my code that I was able to reuse after making minor edits. This resulted in a design process that mostly involved thinking about how to structure the data in a way that wouldn't cause me problems in the future when I wanted to add more features.
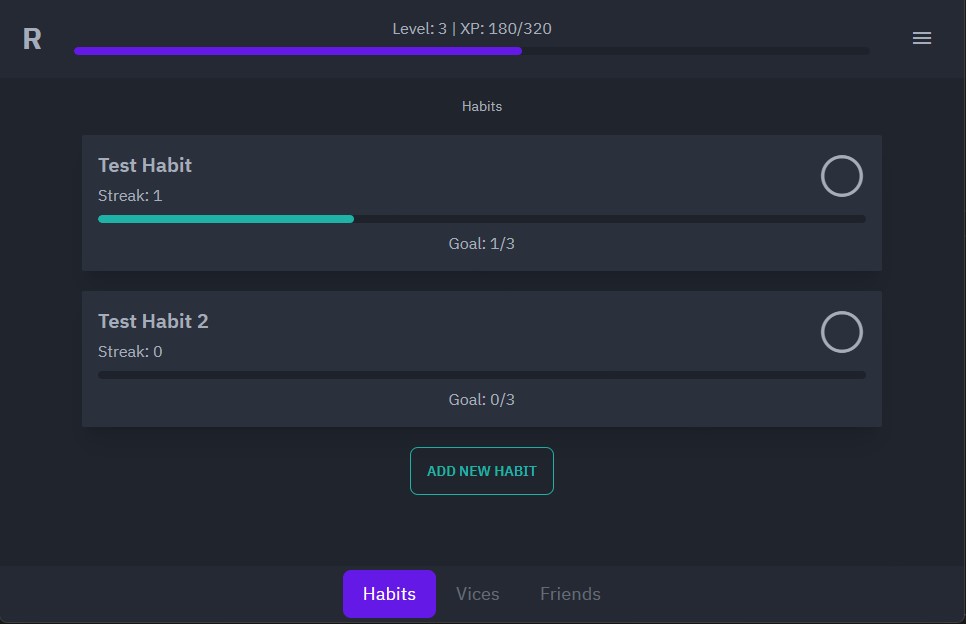
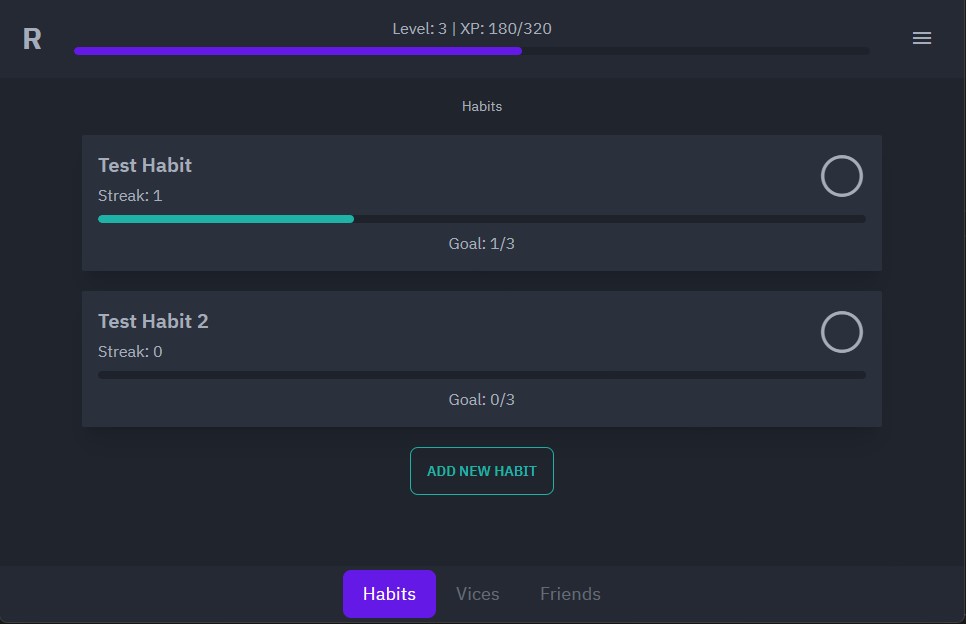
Final Product

I've been very happy with the progress I've made on this project. It's now almost at the point where I left off with Version 2, but I don't feel nearly as limited with my data structure.
Features
- Habit Tracker - Now with dynamically adjusting goals!
- Vices - time since last performed an action you are trying to stop
- Friends list showing their level and current experience
V3 Roadmap
Version 3 of this project is under active development and so far there have been no major issues that require reflection. I am planning on continuing development and adding the following features:
- Achievements and Badges - Show off to your friends what you have accomplished!
- Activities - Track specific behaviour occurances which may not happen every day, or happen multiple times a day
- Custom Data tracking - Building off the activites above, modify it to us custom data types allowing tracking of any information desired
- Attributes - Game-like stats which are leveled as you complete various actions